
Rustdoc is the tool used to generate documentation of the Rust crates. It's also the tool used to generate documentation on docs.rs. Recently, we made a lot of UI (user interface) changes aiming to improve the UX (user experience) when browsing the documentation. All this was possible thanks to @jsha leading this effort.
The goal of this blog post is to explain why we did them as also show some before/after comparisons.
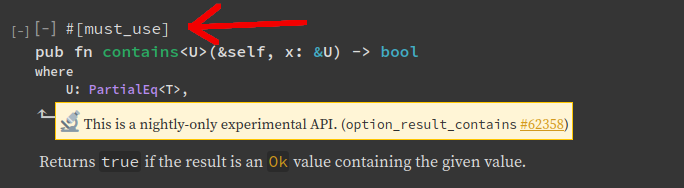
We removed the display of the #[must_use] attribute as we considered it was not pertinent enough. So no more:

Pull request: https://github.com/rust-lang/rust/pull/86277
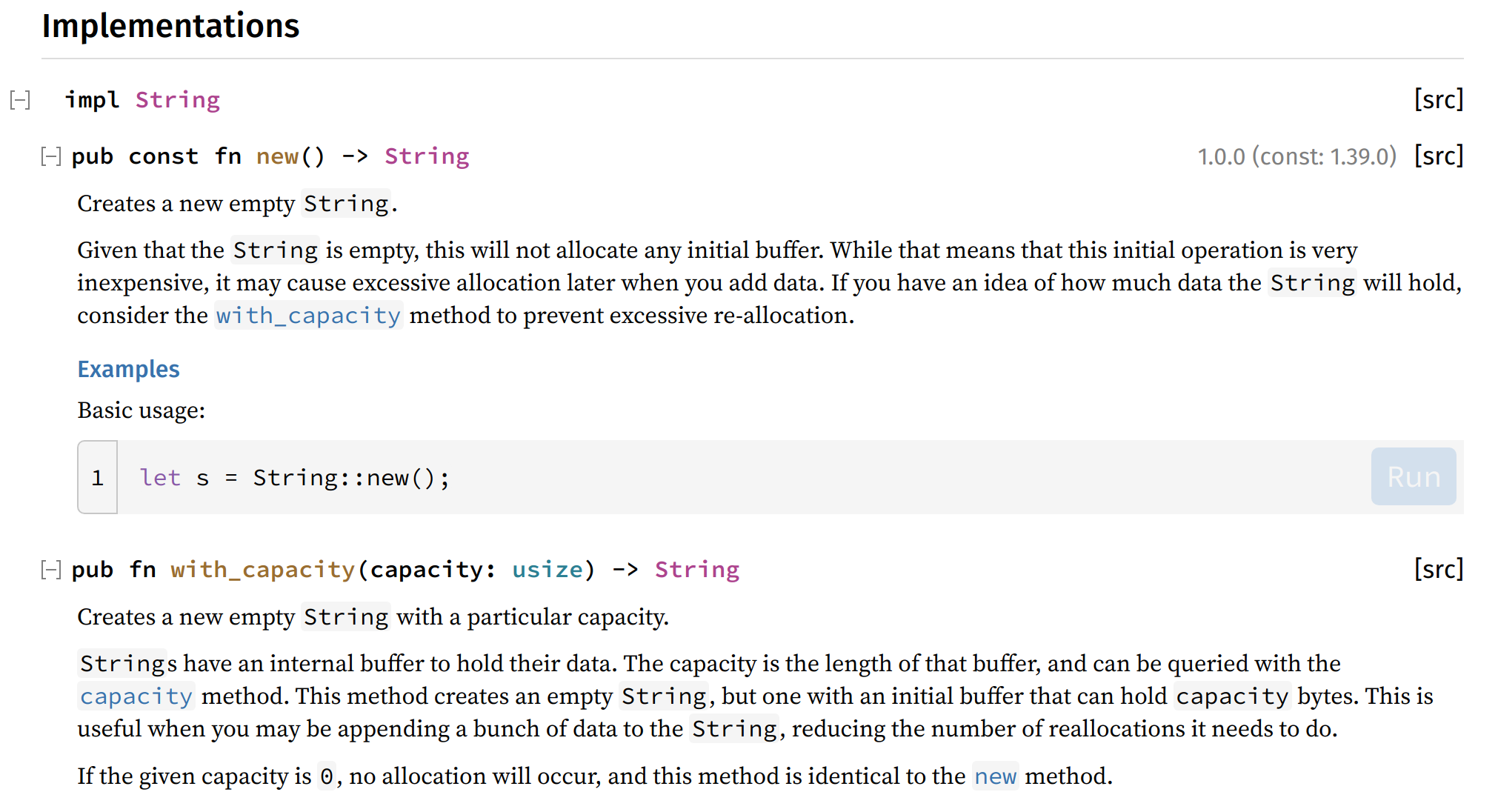
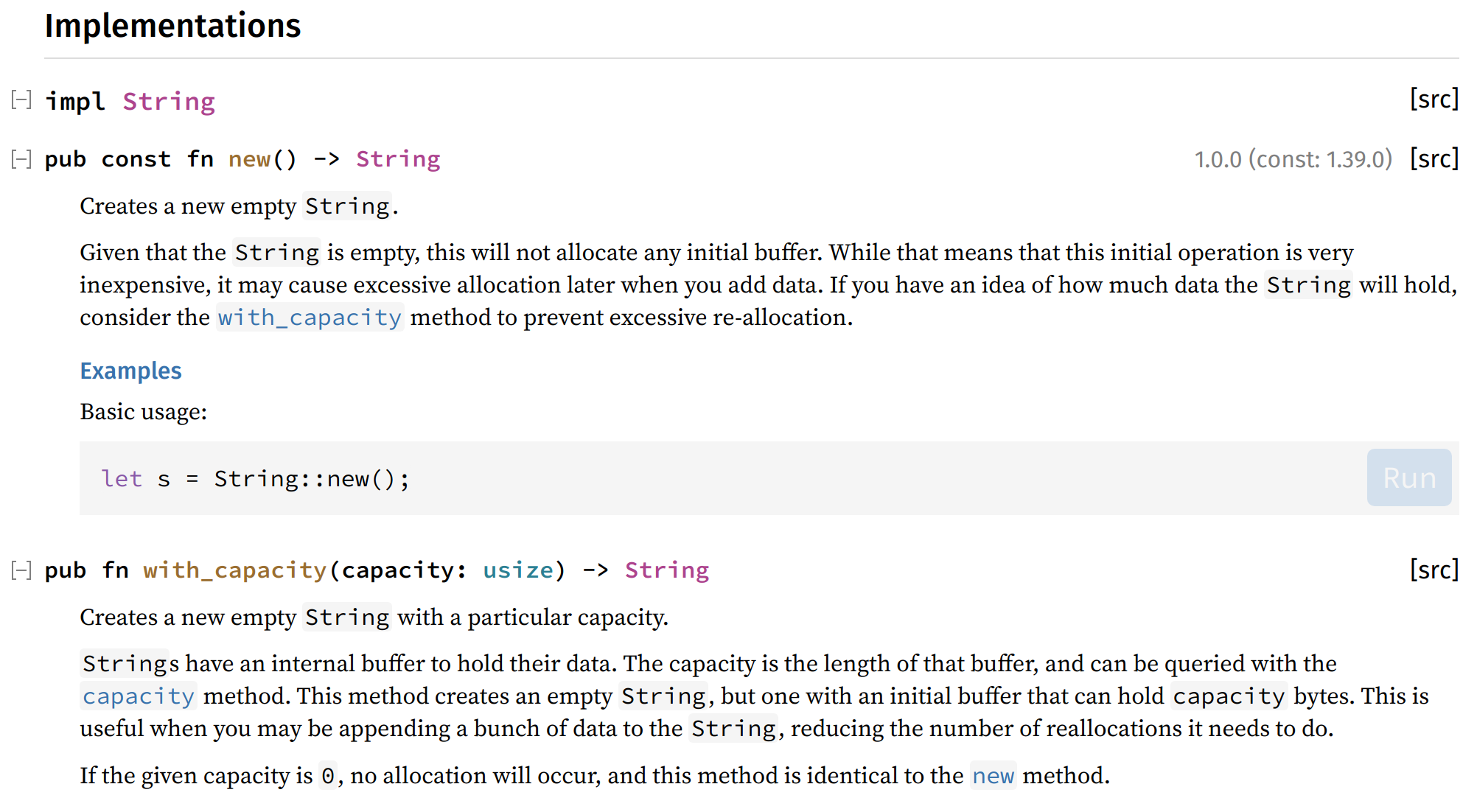
Methods are now aligned with their Implementations heading and we increased the font size of the Implementations heading to indicate it is higher in the hierarchy.
Before:

After:

Pull request: https://github.com/rust-lang/rust/pull/90155
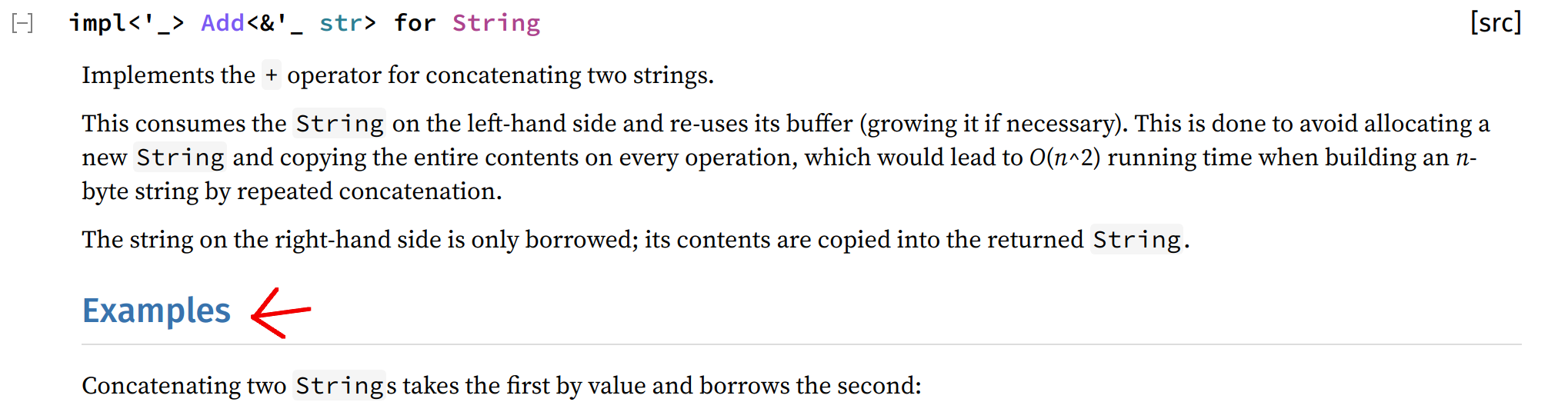
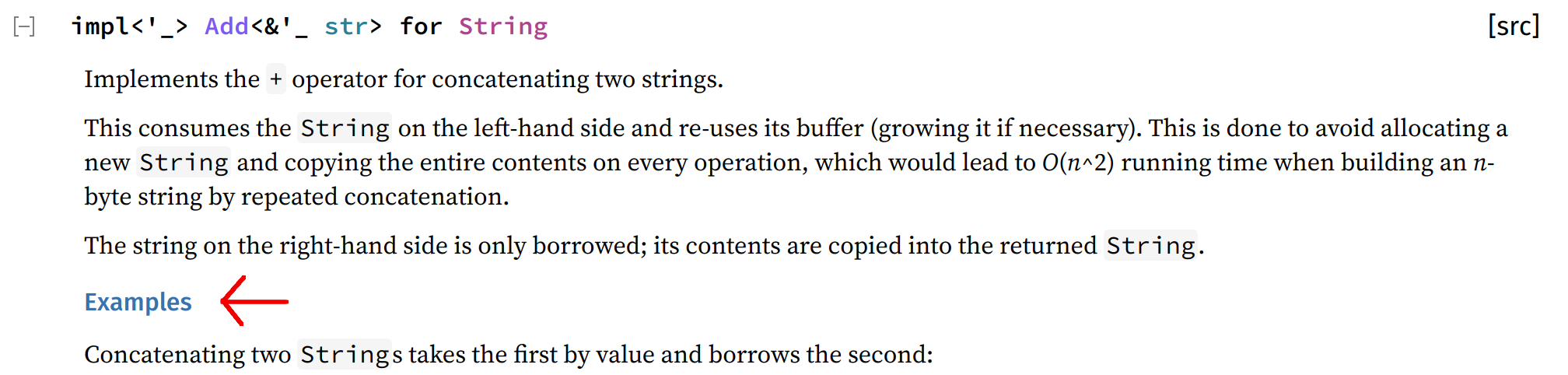
We removed the underline of some headings (everything under <h2> for the non-"top" documentation blocks) in the documentation blocks and also made them smaller.
Before:

After:

It was attracting the attention because they were actually bigger than the item itself and the underline was creating a "content split".
Pull request: https://github.com/rust-lang/rust/pull/90156
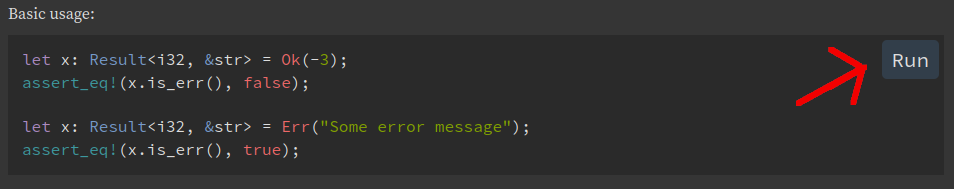
So the "Run button":

which was displayed in all code examples before will now only appear when you hover the code example. It allowed to make the documentation less "noisy", making them easier to read.
Pull request: https://github.com/rust-lang/rust/pull/92058
This one doesn't really have a visual effects for most people, but in case you have set a different default font size, the display of rustdoc now uses it instead of overwriting it like before.
For technical details: instead of specifying the size of the font in pixels, we started using rem.
Pull request: https://github.com/rust-lang/rust/pull/92448
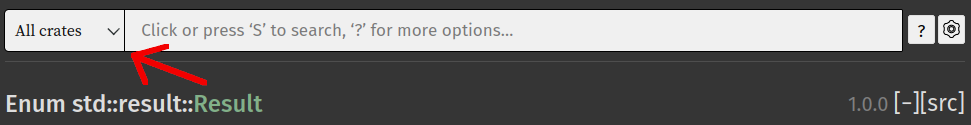
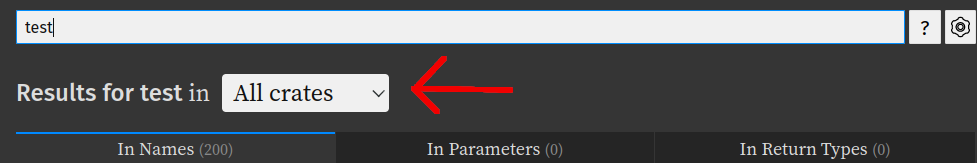
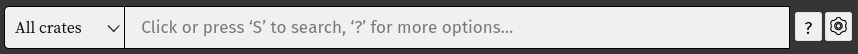
This one is quite a big change. We moved the search crate-filtering drop-down into the results page directly. So from this:

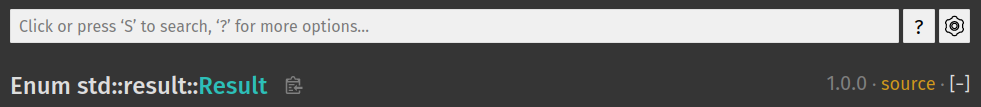
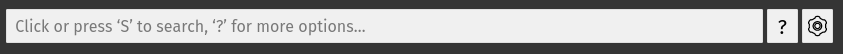
To this:


It allows to reduce the number of information displayed on the documentation while keeping the same amount of functionalities.
To be noted that this is the first step of a bigger plan to refactor how the search works: we intend to improve the UI in order to help the users write down the search request. More information in the coming months. :)
Pull request: https://github.com/rust-lang/rust/pull/92490
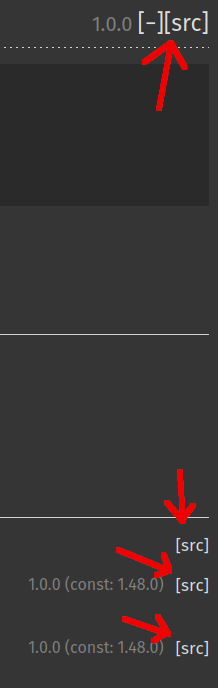
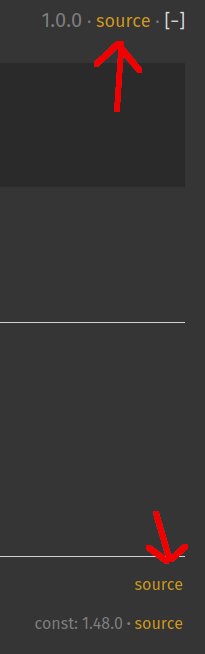
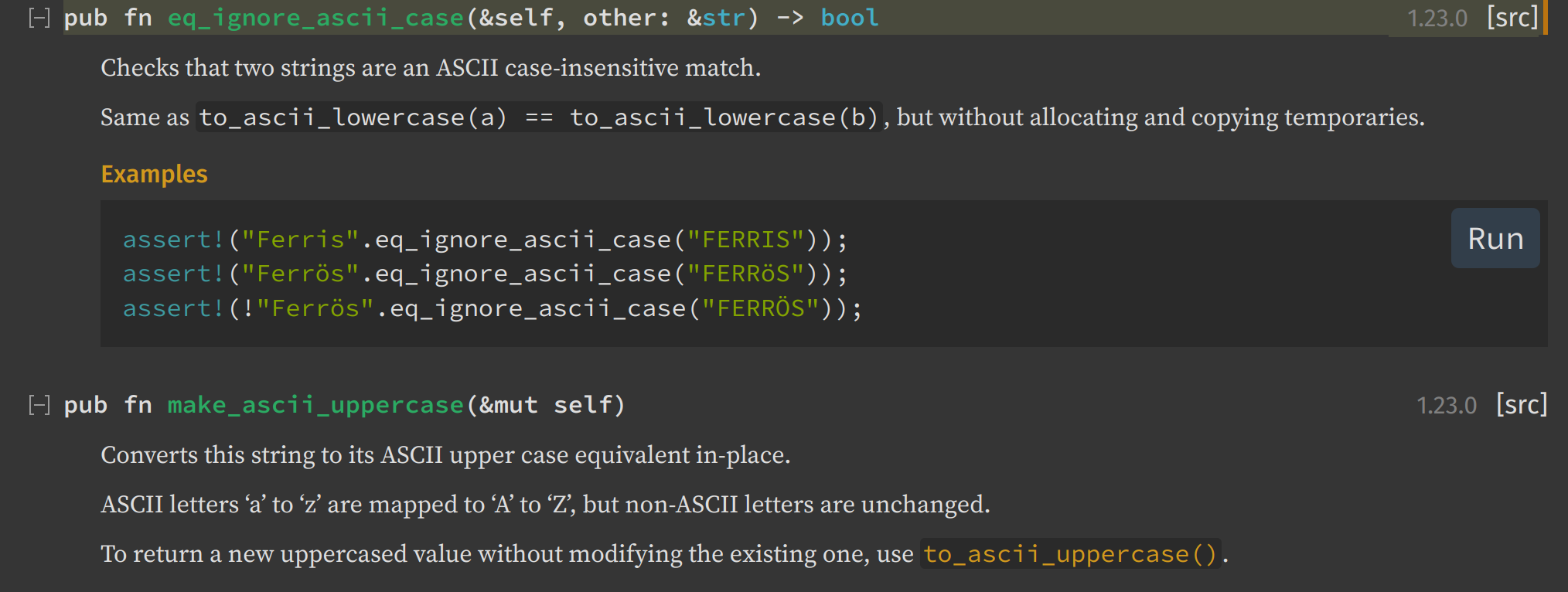
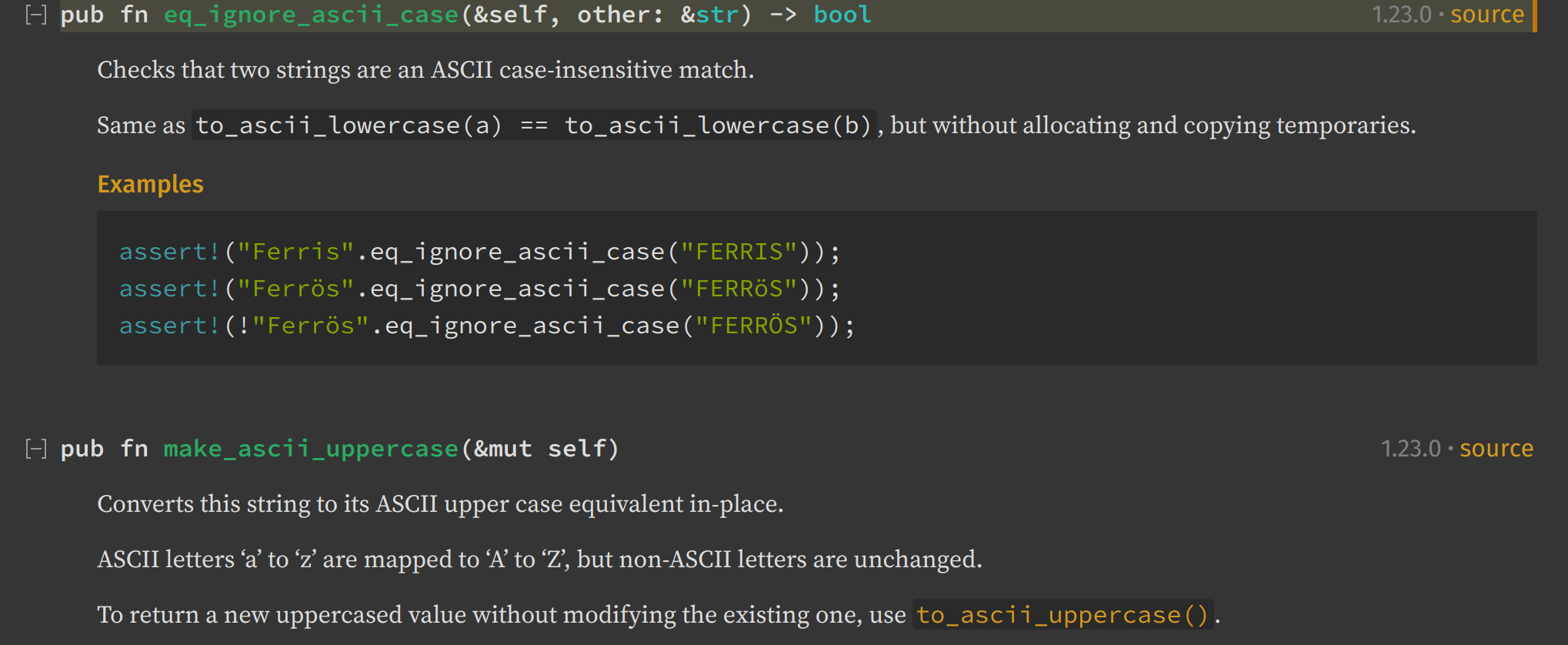
This is another big change: the change of source links appearance. We made this change for two reasons:
[src] is about. With source, it's more clear.[] were attracting the eyes. It reduces this attraction a bit.

Pull request: https://github.com/rust-lang/rust/pull/92602
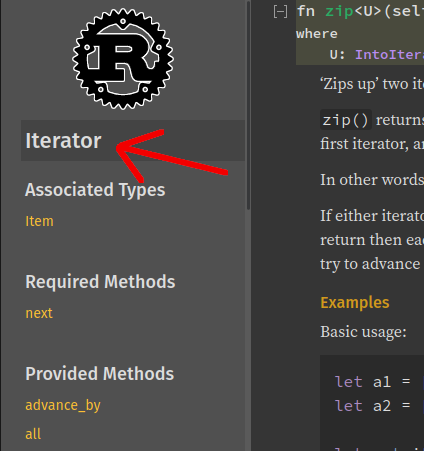
This isn't a UI change but definitely a UX one. You can now click on the item name in the sidebar to go back to the top of page.

Pull request: https://github.com/rust-lang/rust/pull/92795
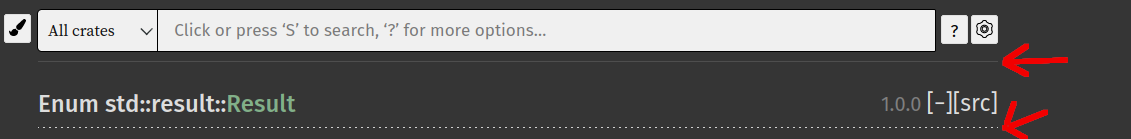
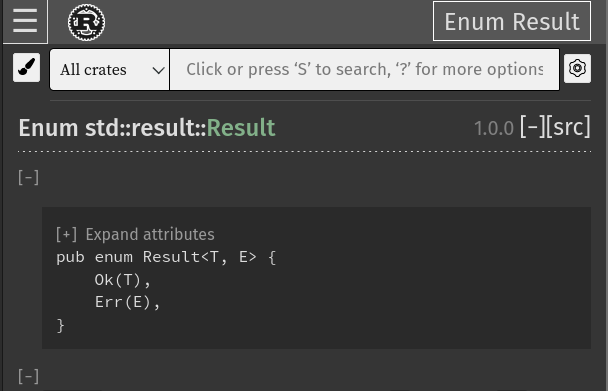
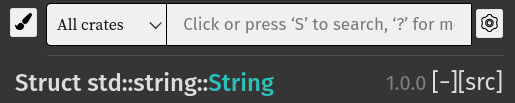
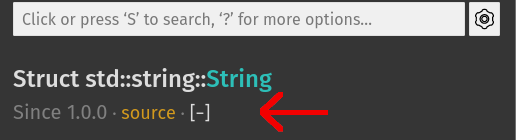
Under the search input and under the title (where the name of the item is), there were horizontal lines. This separation was not useful and just making the page "heavier" for the eye.
Before:

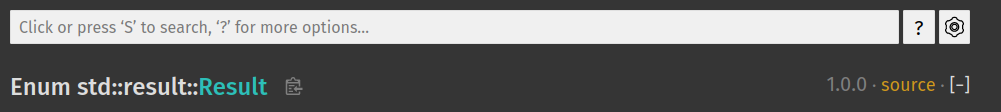
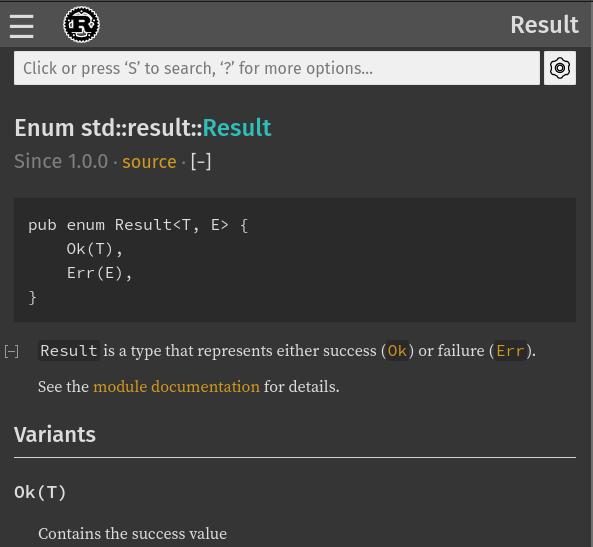
After:

Pull request: https://github.com/rust-lang/rust/pull/92797
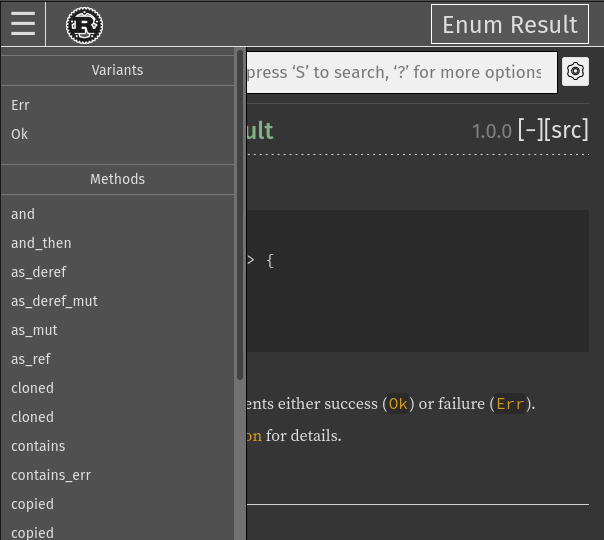
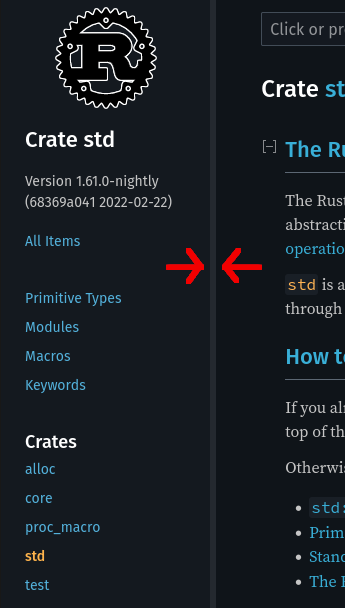
The sidebar was certainly one of the elements that needed the most changes. It got cleaned up and unified with the rest of the page.


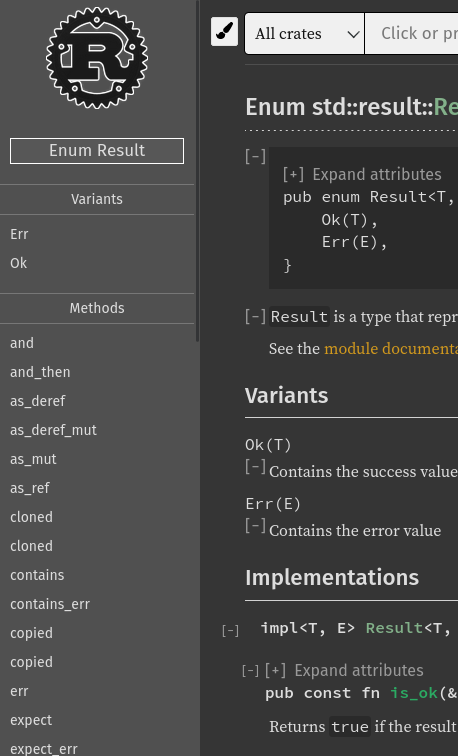
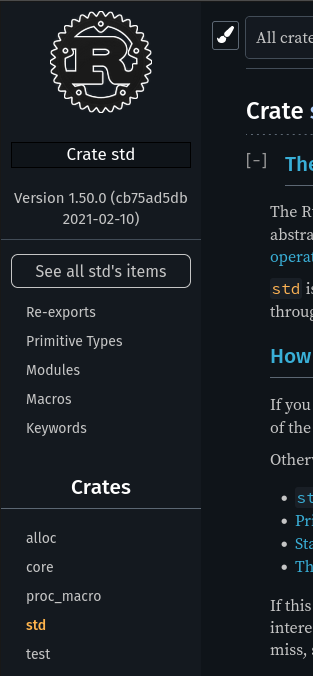
Before:


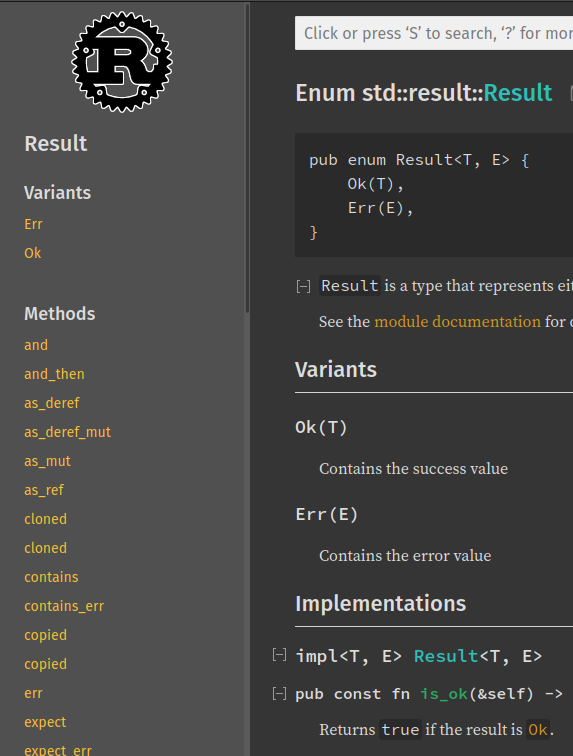
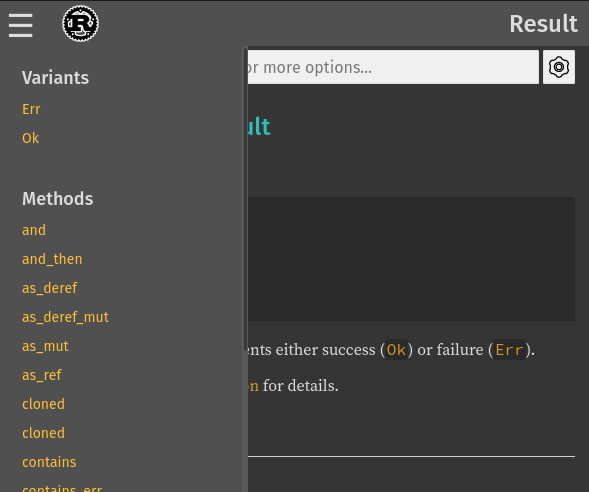
After:


To see all the changes, I recommend you to go read the pull request.
It was getting very crowded with all the item information. To make it easier to read, we moved the item information on its own line.
Before:

After:

Pull request: https://github.com/rust-lang/rust/pull/92861
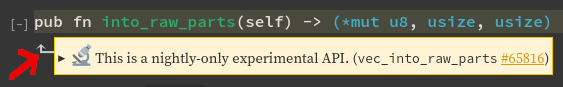
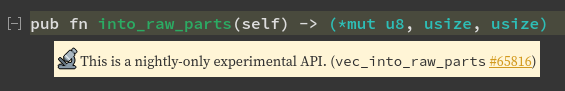
There is already the indent to allow the readers to see the item. Removing this arrow also allowed us to align it with the text below it.
Before:

After:

Pull request: https://github.com/rust-lang/rust/pull/92651
Previously, there was not much spacing between the bottom of item A and the top of item B. That made it not clear whether item B's title was related to A or B. We increased the spacing at the bottom of item A so it would be clear where A ends and B begins.
We also made similar changes to the "Trait implementations" section that made it easier to see where one implementation ends and the next begins; and oft-requested improvement.
All this was also done in #92651.
Before:

After:

It was a weird incoherence: the height, the border radius and the hover were behaving differently between buttons and the search input.
Before:

After:

Pull request: https://github.com/rust-lang/rust/pull/93113
The problem here was that if you went from a page with not many elements into another one with enough elements to make the scrollbar in the sidebar appear, it was creating an unneeded change in layout by adding a new element (the scrollbar).
Before:

After:

Pull request: https://github.com/rust-lang/rust/pull/90983
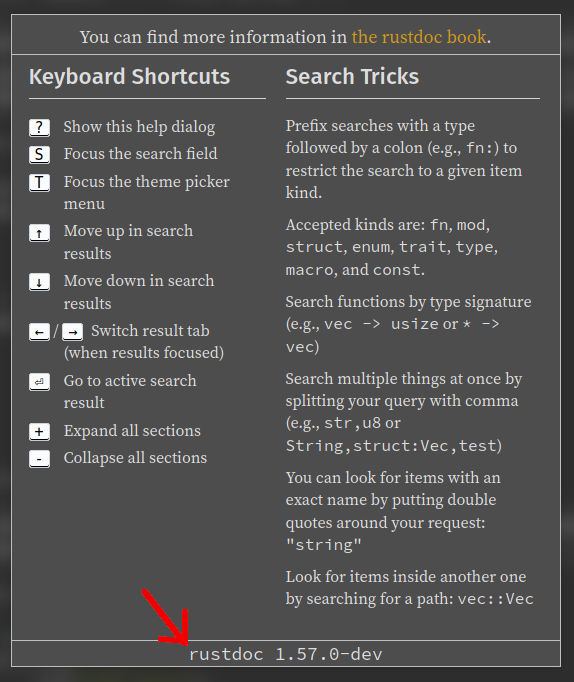
This one isn't so much as a UI/UX change but more as a nice thing to have. So now, when you open the help popup (the ? button or by pressing the ? key), you will be able to see the version of rustdoc used to generate this documentation:

Pull request: https://github.com/rust-lang/rust/pull/88964
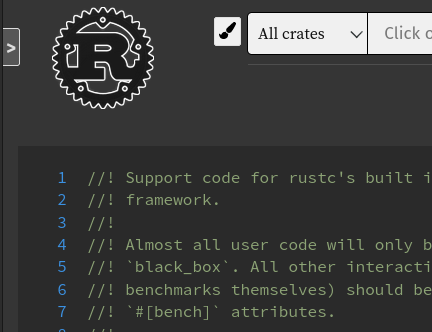
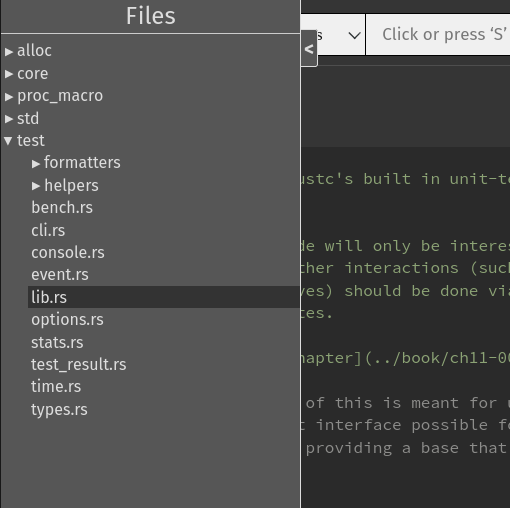
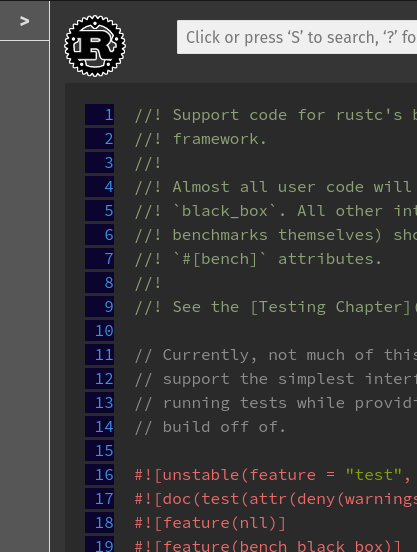
The source code viewer sidebar was suboptimal to say the least:
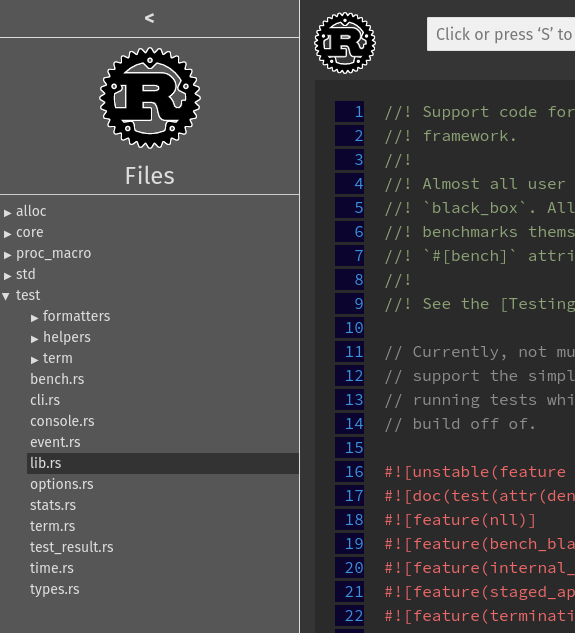
The source code viewer sidebar is now more consistent and usable.
Before:


After:


Pull request: https://github.com/rust-lang/rust/pull/91356
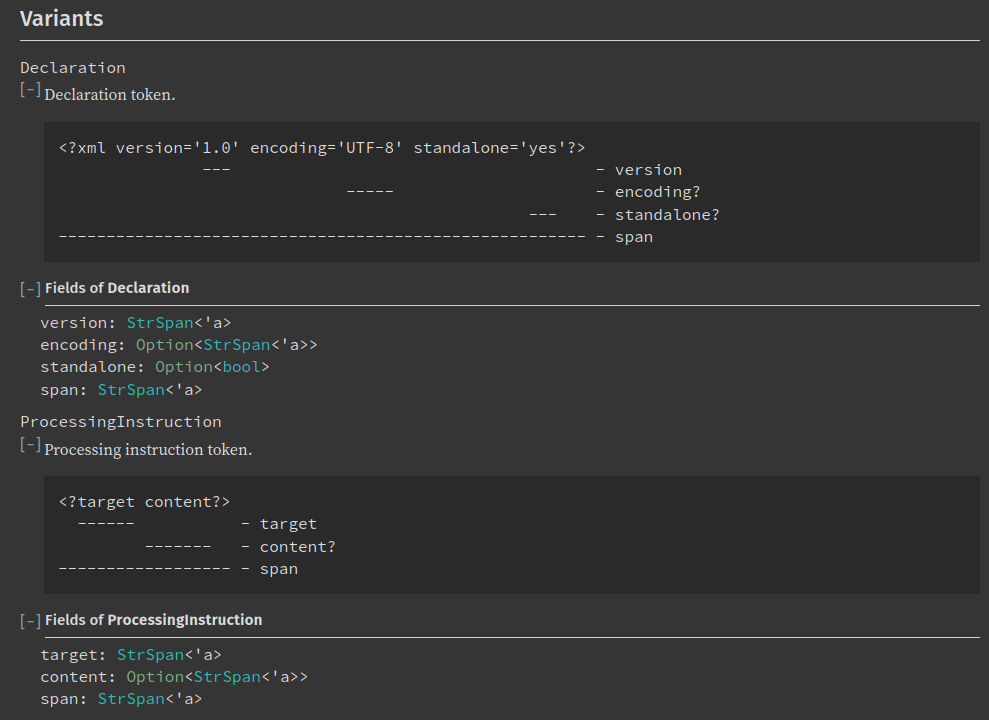
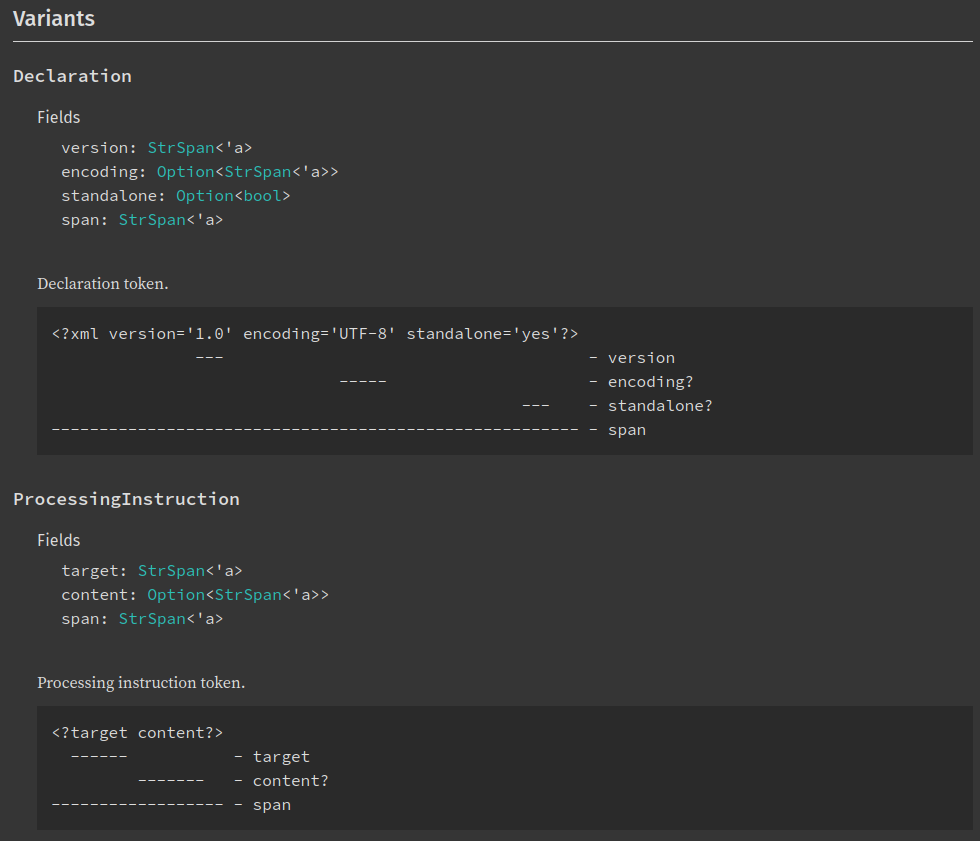
There were multiple issues with the old way of displaying enum variants:
<div>).Before:

After:

Pull request: https://github.com/rust-lang/rust/pull/90089
In some cases, we had some <h2> inside some <h3>. It was very bad UX for screen reader users. This pull request fixed it. Althougth it was a very important improvement in itself, there was no UI changes. It's just to show that UX is also something very important for us.
So as you saw, this is a mix of very small changes and much bigger ones. We're still continuing our effort to make Rust documentation easier to use for everyone so expect more improvements to be added in the next months!
And finally, many thanks to @jsha for their review and help on this blog post!